Classlife permite crear «Campos libres» para guardar datos de los usuarios o de los contactos que la plataforma no contemple.
Dentro de la ficha del usuario o la ficha del contacto, en la parte superior derecha, encontramos el botón «Campos libres».

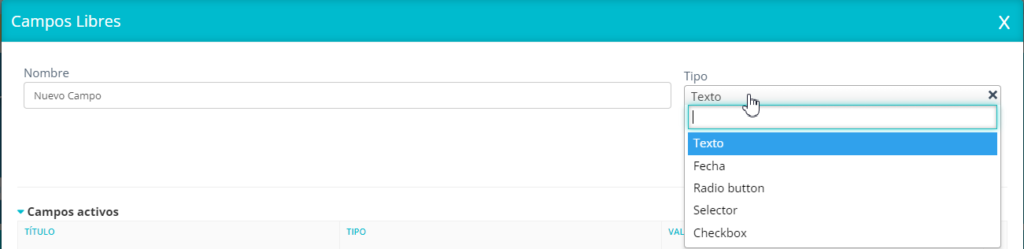
Si clicamos sobre el botón aparecerá una ventana en la que podremos crear la plantilla de los datos que deseamos añadir, y que se incluirá en los usuarios o los contactos del centro.
En primer lugar, debemos indicar el nombre del campo, y luego el tipo de datos que va a contener.

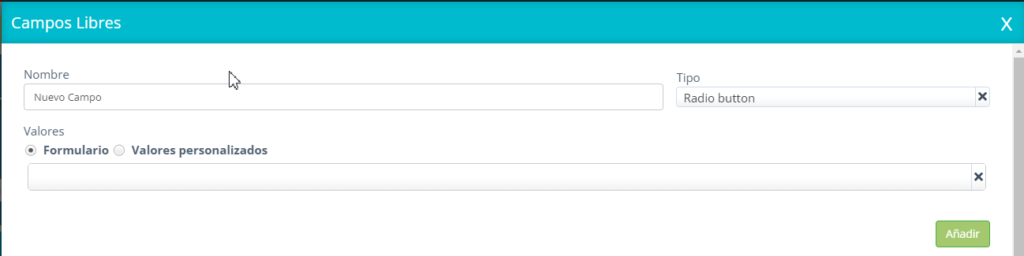
Si seleccionamos «Radio button», «Selector» o «Checkbox» como tipos de información, se abre una caja para que insertemos los valores que queremos:

Aquí podemos indicar si los valores de referencia los vamos a tomar de un formulario ya existente (Administrador > Configuración > Formularios) o si son campos personalizados que vamos a crear en el momento. En el primer caso, podemos seleccionar el formulario desde el desplegable; en el segundo, debemos indicarlos, poniendo especial atención a separarlos con un punto y coma («;»).
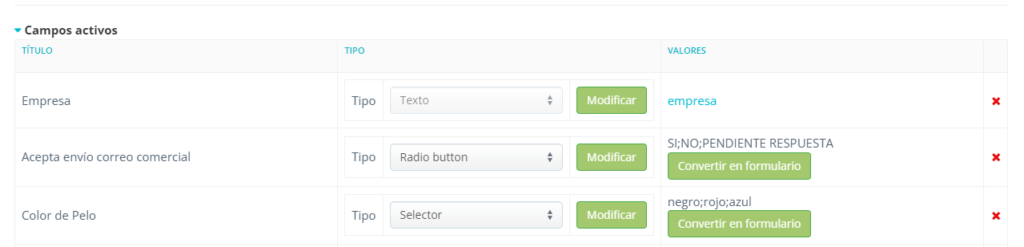
Por otra parte, en esta misma ventana flotante, se muestran los campos libres que ya tenemos creados para nuestro centro:

En esta parte de la ventana podemos hacer tres cosas:
- Si los campos son de tipo «Radio button», «Selector» o «Checkbox» podemos modificarlos para cambiar el tipo, y pasar, por ejemplo, de «Radio button» a «Selector»: seleccionamos el nuevo tipo y clicamos sobre el botón «Modificar»;
- Podemos convertir nuestro campo libre en un formulario, para poder modificar los valores, por ejemplo. Para hacerlo, hacemos clic en «Convertir en formulario». NOTA: cuando un elemento ya es un formulario, aparece el nombre del formulario, sin el botón (como en el caso «empresa» en la captura anterior); este texto es un enlace que lleva directamente a la edición del formulario.
- Por último, podemos eliminar el campo, haciendo clic en el aspa.